Leon Sans par Jongmin Kim

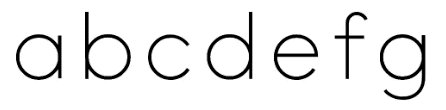
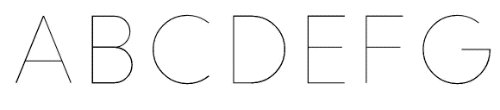
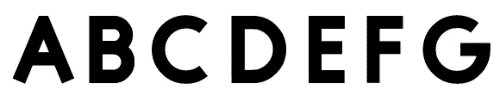
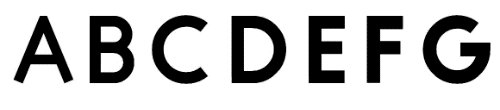
Leon Sans est une police étonnante ! Un sans-serif géométrique réalisé entièrement en code (javascript) par Jongmin Kim. Chaque poing de dessin possède des valeurs de coordonnées que vous pouvez modifier pour créer des formes, des effets ou des animations personnalisés.
Il permet de la manipuler comme une police variable, de changer le poids de la police de façon dynamique. Mais plus encore, vous pouvez créer des animations, des effets ou des formes personnalisés dans l’élément HTML5 <canvas>. Il a conçu cette police pour célébrer son nouveau-né, Léon.
Exemples



Vous trouverez d’autres exemples sur le dépôt Github de Leon Sans ou sur le site Web leon-kim.com/examples/.
Regardez par exemple l’effet de pluie.
Utilisation
Téléchargez le fichier js minifié dans le dossier dist et incluez-le dans votre html.
<script src="js/leon.js"></script>Générer LeonSans et le dessiner dans l’élément Canvas de HTML5.
this.canvas = document.createElement('canvas');
document.body.appendChild(this.canvas);
this.ctx = this.canvas.getContext("2d");
this.leon = new LeonSans({
text: 'The quick brown\nfox jumps over\nthe lazy dog',
color: ['#000000'],
size: 160,
weight: 200
});
requestAnimationFrame(animate);
function animate(t) {
requestAnimationFrame(animate);
this.ctx.clearRect(0, 0, document.body.clientWidth, document.body.clientHeight);
const x = (document.body.clientWidth - this.leon.rect.w) / 2;
const y = (document.body.clientHeight - this.leon.rect.h) / 2;
this.leon.position(x, y);
this.leon.draw(this.ctx);
}
Liste des options
| Nom | Type | Description |
|---|---|---|
text
| chaîne de caractères | Le texte qui doit être affiché. |
size
| nombre entier | La taille du texte. |
weight | numéro | Le poids de la police : 1 - 900. [Défaut : 1] |
color | tableau | Les couleurs de chaque personnage. [Défaut : ['#000000']] |
colorful | tableau | Les couleurs pour un effet coloré. [Défaut : ['#c5d73f', '#9d529c', '#49a9db', '#fec330', '#5eb96e', '#fc5356', '#f38f31']] |
tracking | entier | L’espacement entre les caractères d’un bloc de texte. [Défaut : 0] |
leading | entier | La distance entre chaque ligne de texte. [Défaut : 0] |
align | chaîne de caractères | Comment le contenu du texte de l’élément est aligné horizontalement : left, center, right. [Défaut : left] |
pathGap | numéro | L’écart entre chaque coordonnée des points sur une ligne de chaque caractère : 0 - 1. [Défaut : 0.5] |
amplitude | numéro | L’amplitude de l’effet de vague : 0 - 1. [Défaut : 0.5] |
maxWidth
| nombre | La largeur de la phrase de texte. |
breakWord | boolean | Les mots s’interrompent lorsqu’ils atteignent la fin d’une ligne. [Défaut : false] |
fps | numéro | Le FPS pour l’effet de vague. [Défaut : 30] |
isPath | boolean | true pour obtenir les valeurs des coordonnées des points sur une ligne de chaque caractère. [Défaut : false] |
isWave | boolean | true pour l’effet de vague. [Défaut : false] |
Propriétés
| Nom | Type | Description |
|---|---|---|
lineWidth
| nombre | L’épaisseur des lignes du caractère. |
scale | nombre | L’échelle du caractère. scale est 1 lorsque la taille de la police est 500. |
drawing | tableau | Les valeurs des objets de dessin pour chaque personnage. 0 est le début de l’animation, 1 est la fin de l’état d’animation. |
data
| tableau | Un objet contenant les données brutes du texte. |
paths
| tableau | Les valeurs des coordonnées des points sur une ligne de chaque caractère. |
drawingPaths | tableau | Les valeurs des coordonnées des points sur une ligne de chaque personnage pour dessiner l’animation du dessin en WebGL. Il a 1px de distance de chaque chemin. |
wavePaths
| tableau | Les valeurs des coordonnées des points sur une ligne pour l’effet de vague. |
rect
| Objet | La taille du texte et sa position : {x: x position, y: y position, w: width, h: height}. |
Méthodes
| Nom | Description |
|---|---|
on() | Ajouter l’événement update. |
off() | Supprimez l’événement update. |
position(x, y) | Définissez la position du texte. |
updateDrawingPaths() | Mise à jour des chemins pour le dessin en WebGL (PIXI.js). C’est très cher, on n’appelle que quand c’est nécessaire. |
drawPixi(graphics) | Dessinez du texte en WebGL avec PIXI.js. |
draw(ctx) | Dessinez du texte dans l’élément Canvas. |
drawColorful(ctx) | Dessinez l’effet coloré. |
wave(ctx, t) | Dessinez l’effet de vague. |
pattern(ctx, w, h) | Dessiner des formes rectangulaires à chaque point du chemin |
grid(ctx) | Dessinez une grille pour chaque type. |
point(ctx) | Tracez des cercles à chaque point de dessin et des lignes pour chaque type. |
box(ctx) | Dessinez une boîte de contour pour le texte. |
reset() | Réinitialiser toutes les valeurs. |
destroy() | Détruire. |